Billed
Mobile App, March 2024
01
Motivation
THE BACKGROUND
Group dining brings people together.
Social dining is a cornerstone of many peoples' lives, and it is important because it fosters cultural connection, communication, and emotional well-being.
As huge foodies that love to go out to eat, my Co-founder and I faced issues in deciding who puts their card down and the logistics of figuring out the math.
We started asking questions of our peers, seeking to find parts of group dining that could be streamlined.
We started to hear a pattern emerge in our interviews that there is a general dissatisfaction with how groups split the check. We observed that bill splitting happens by item, but it takes time and effort to settle debts after the check comes.
02
Understand
THE PROBLEM
Splitting the bill feels like math homework.
Despite a positive experience dining out with friends and peers, people often end up unsatisfied with the way the group covering portions of others' meals in favor of resolving the math quickly.
STARTING WITH USER RESEARCH
Is splitting the bill really cumbersome? Can we do better?
Looking at numbers from a survey we conducted, we observed a general dissatisfaction with splitting the bill in group dining settings.



We identified the goal of users, how they would ideally split bills:
Respondent's ideal bill splitting process
1) One person puts their card down
2) The bill is split by item
COMPETITIVE ANALYSIS
Differentiating ourselves from other apps on the market.
After gaining insights from our possible users, I sought to understand the existing options on the market for bill splitting options, and how we might differentiate ourselves from these solutions.
Let's dive into two apps in a bit more detail:
CONCLUSIONS
Reviewing user metrics.
Our research concluded a few key points:
03
Synthesize
PRINCIPLES
Identifying core product experiences.
Reviewing our insights from user interviews and surveys, we generated a set of principles that the product must follow.
USE CASES
Categorizing the functionality of our service.
Our research led us to several clear use cases that the product will address. These use cases cover most bill splitting situations.
EDGE CASES
Adding uniqueness and functionality for every bill splitting situation.
There also are several edge case scenarios that we considered for the app.
Each case also hosts a variety of nuances. For example, we found that groups might also want to split the bill evenly, but categorize the even split, discerning who ordered drinks, appetizers, or desserts, or if someone ate vegetarian/non-vegetarian.
04
Branding
BRAND GUIDE
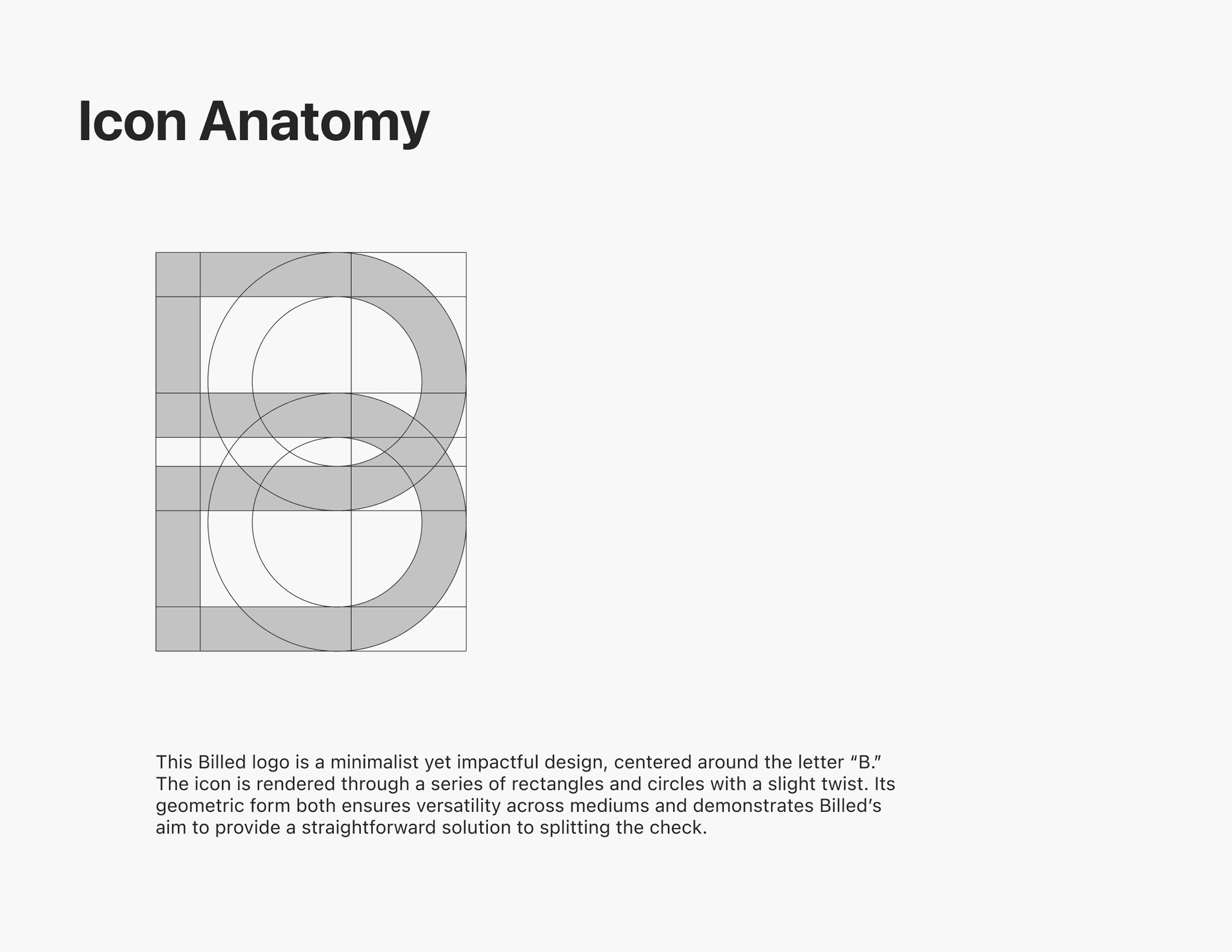
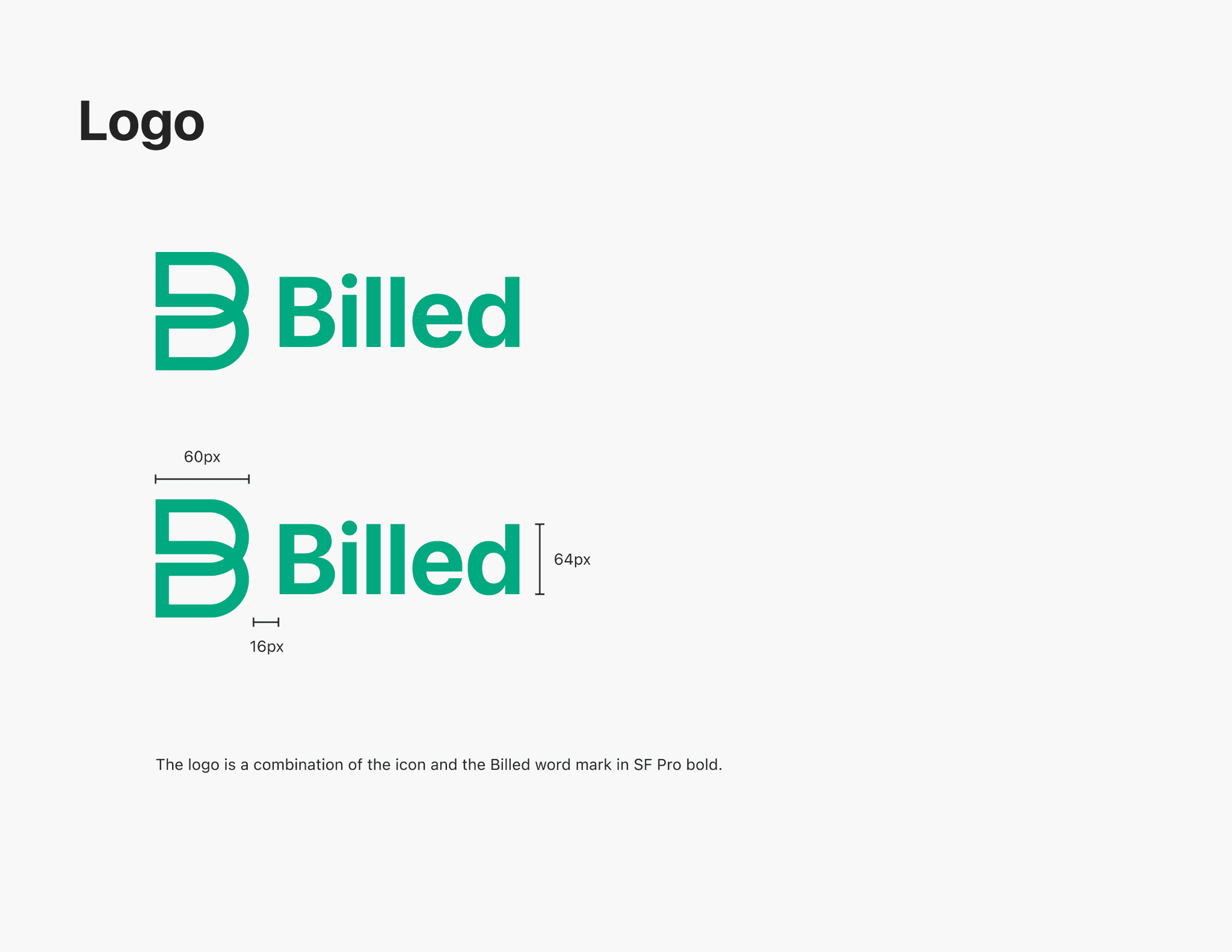
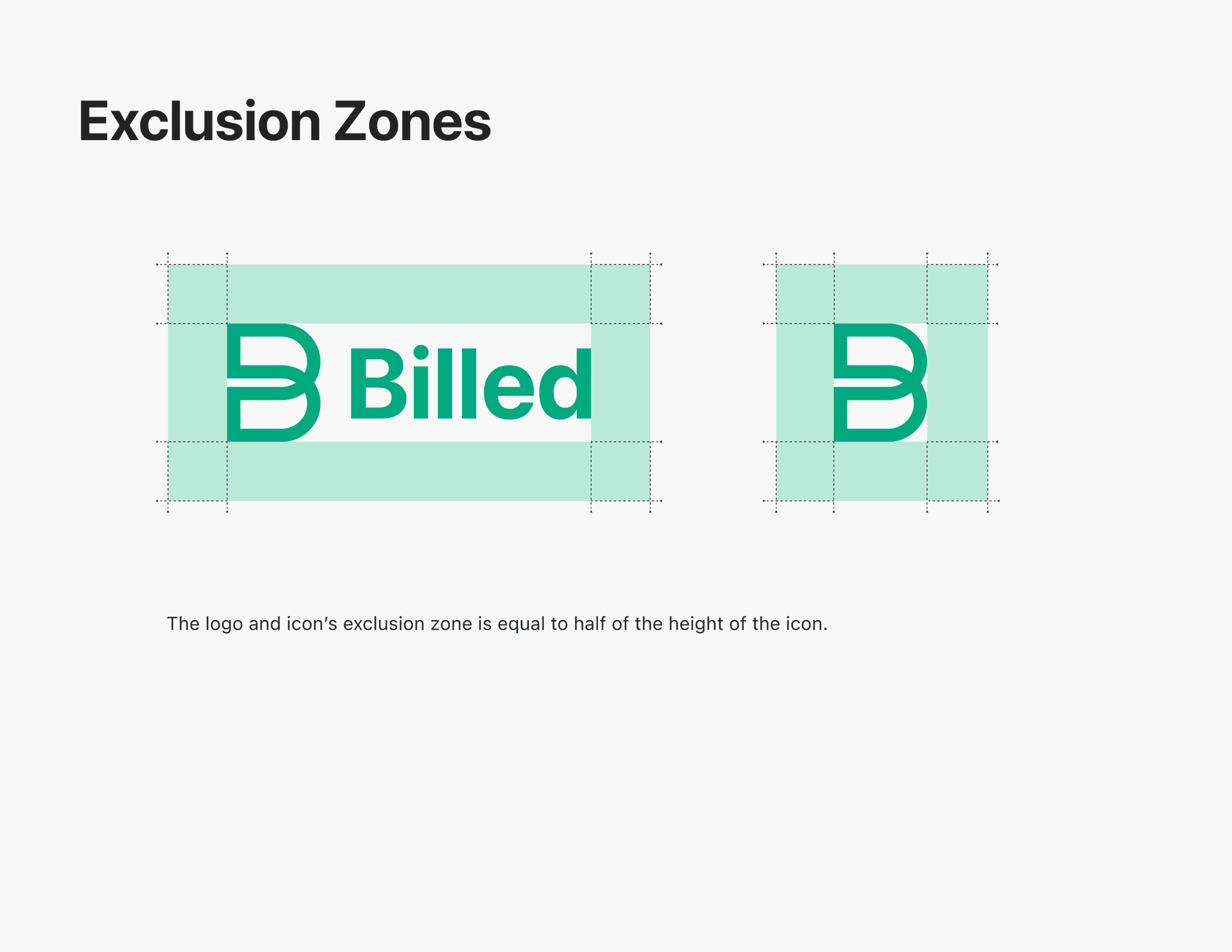
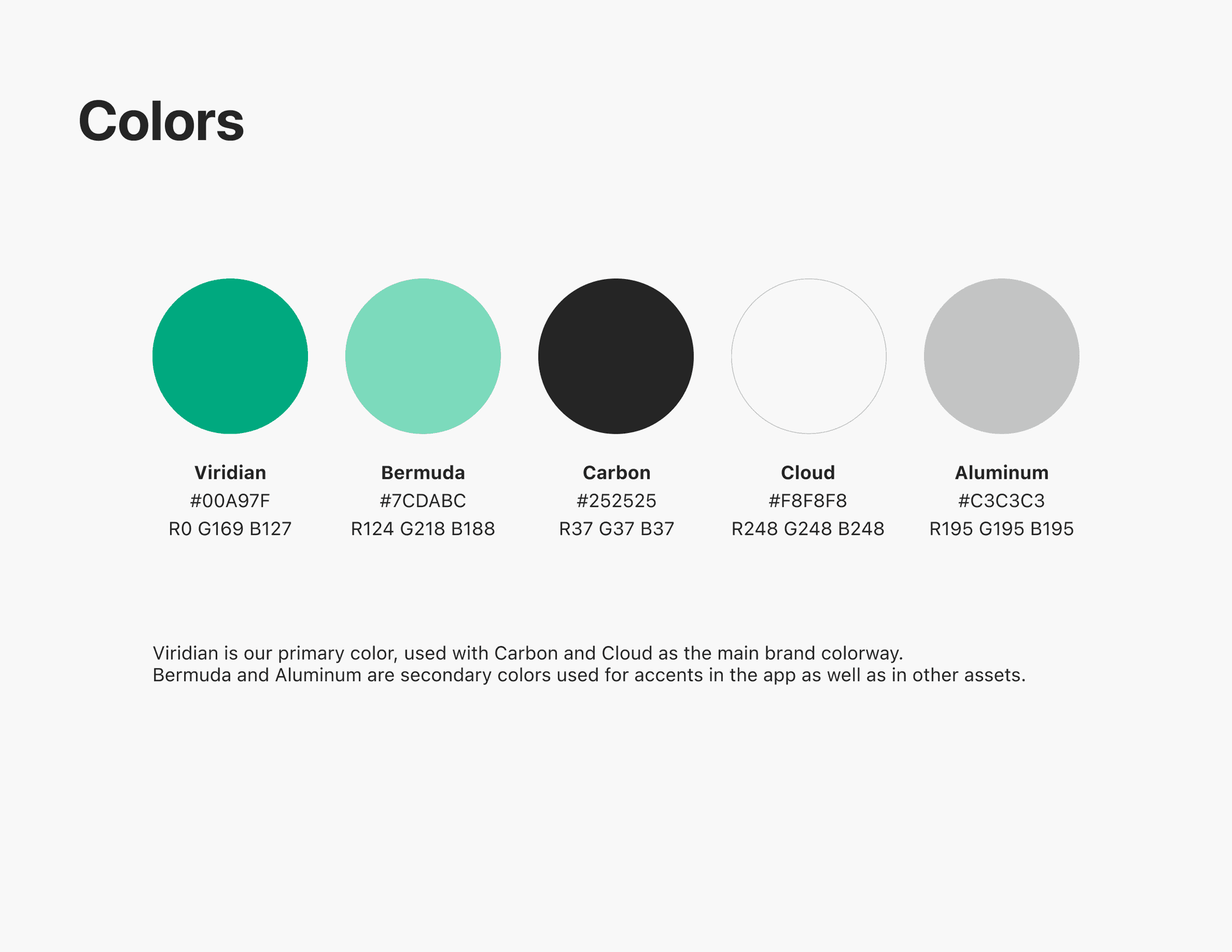
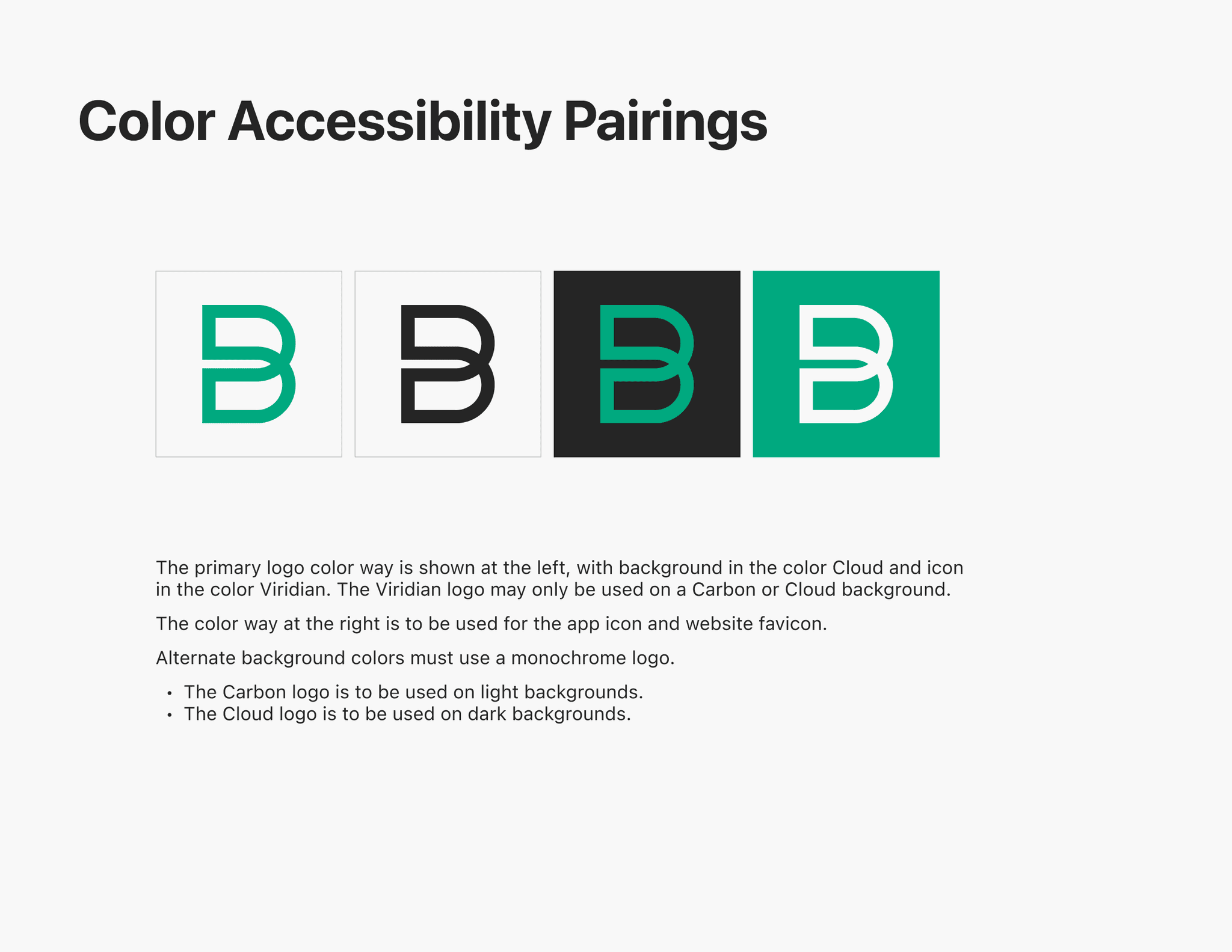
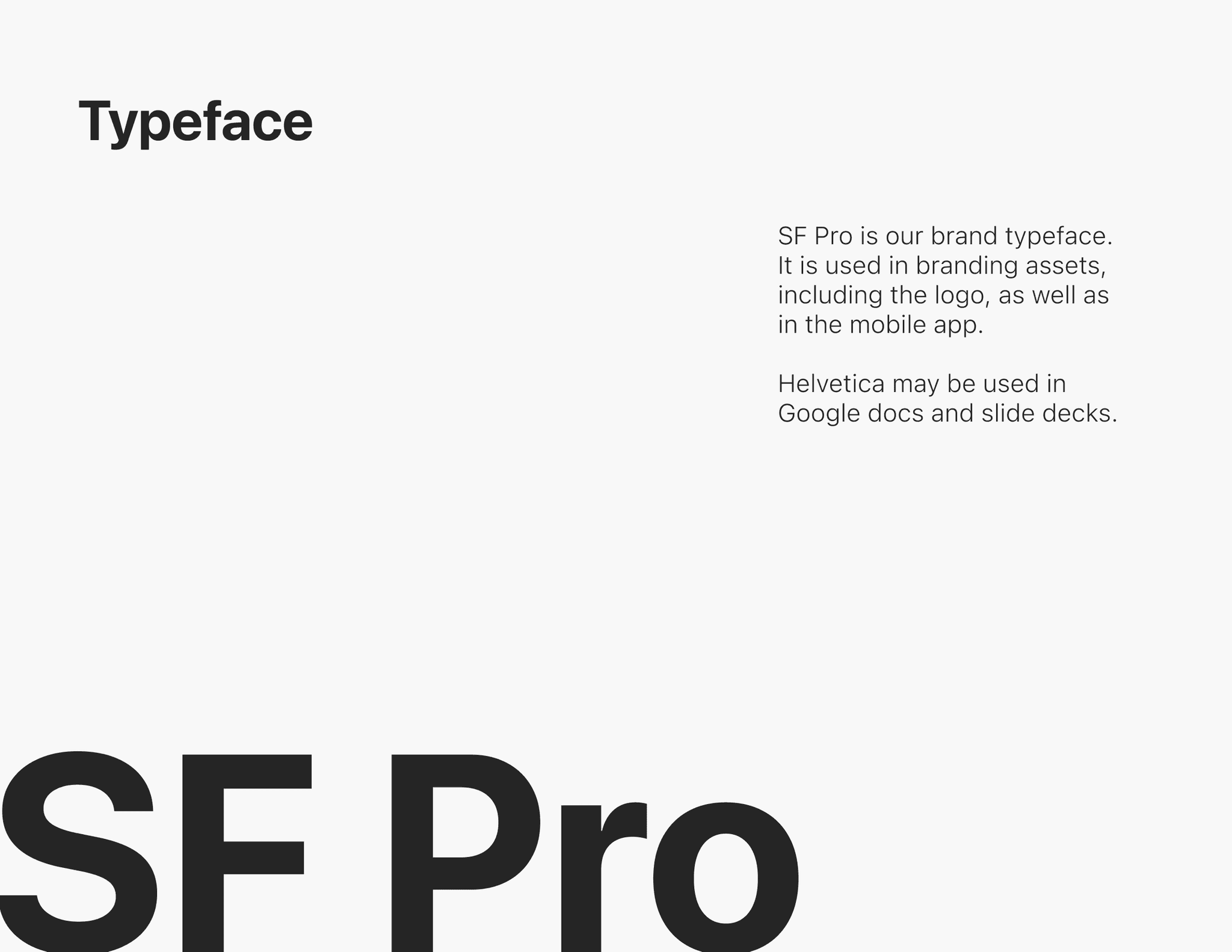
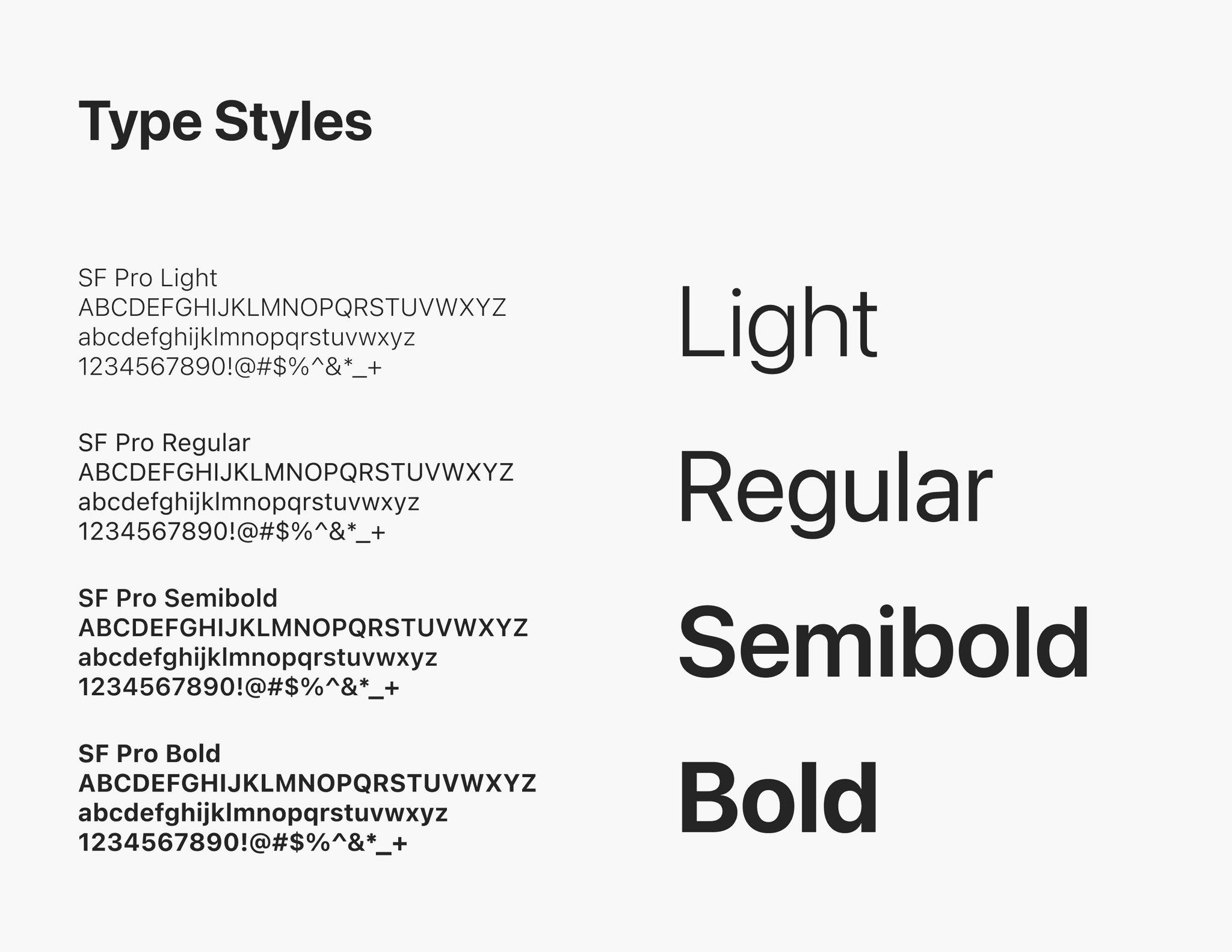
To align the app's visual language with its core values and create a memorable user experience, I created a brand guide, complete with logo, typography, and coloring. I also included color pairings, ensure accessibility throughout Billed's design.
05
Ideate
USER FLOW
I created a user flow considering each use case and need of the users from interviews.
USER FLOW SUBSET: PAYMENT REQUEST
While creating these user flows, I was also prompted to consider different ways that the user might request payments from friends.
User presses "Request Payment" button
Automatically request Venmo payments
Not even having to leave the app or have any middle ground between your request and your friend’s payment is ideal. However, the Venmo Payouts API were retired, so we had to pivot. Ultimately, we decided on the following solution:
User presses "Request Payment" button
Automatically send text message with link to Venmo request
WIREFRAMES
Ideating the interface.
After conducting and synthesizing the research, I created a skeletal framework for the app that outlines the basic functionality. Low-fidelity wireframes included only buttons and text placeholders for CTAs.
Once we defined the core features and layout, divided into 3 categories of screens: the home screen and transaction feed, the bill split flow, and the profile page, I went in and fleshed out the wireframes for each section.
UI IDEATION
Choosing the accessible and user-friendly options.
To achieve the most user-friendly interface, I iterated through different versions of each flow. By testing the clickable prototype in Figma, I was able to settle on elements that were large enough to click and ensure that information is clear through each step.
06
Execute
Itemized Split.
07
Solution
IMPACT
Billed’s success lies in its ability to not only address generic pain points but to cater to the nuanced needs of our user personas. By integrating these personas deeply into our design thinking, Billed has become an indispensable tool, seamlessly blending into users' lives and enhancing their social and financial interactions.